What Is A Favicon?
Dec 23, 2021 · 2 mins read
0
Share

The small graphical representation of the website you are visiting, which is visible on the left to the website’s name in the address bar, is called a favicon. It is a shortened expression for ‘favorite icon.’ It helps you identify the visited website among the many open tabs.

Save
Share
For example, The fancy P that appears on the tab left of the ProCreator website’s address bar is the favicon for us. People tend to confuse it with the logo. It can or cannot resemble the logo, but the intent of both of these a very different.
Save
Share
Favicons are generally a square of 16 x 16 px used by web browsers. However, the size can vary when you design the favicon for a mobile screen. On a mobile screen, the favicon is the favorite apps you set on your home screen.
Save
Share
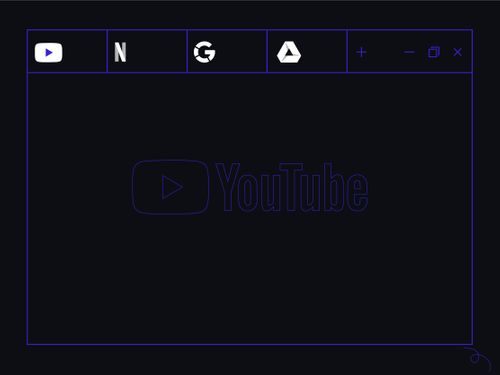
Here are egs of the big tech giants design favicons:
Google makes use of a circle with a G written inside it, FB makes use of its logo itself, with alternate color scheme, Amazon also makes use of a square with an ‘A’ written inside, resonating with the first letter of logo.



Save
Share
Favicons have become popular because of the branding strategy the companies these days follow. It’s an excellent way to make your brand feel recognized among the thousand other opened tabs in the browser. This helps in user recall, thus enhancing the user experience.

Save
Share
This gives a boost to your online branding & helps set up a recognizable entity for your brand.When a user bookmarks your website, at a later point when he or she decides to return to the site, the favicon will make it easier for them to recognize it.
Save
Share
Choose the correct image, resonating with your brand’s identity or logo. It makes it easier for the user to identify your website or app. The image you choose can be of PNG, JPG formats. The most accomplished is the ICO format, which is easily recognized by all web browsers.
Save
Share
Choose the correct size. It can range from 16px (accepted by all web browsers) to 128px (for Chrome Web Store).The easiest way people choose is to select an online tool and then downloading the resulting icon.The icon can then be exported and sent across to the developers.
Save
Share
Adding favicons add legitimacy to the website, helps you identify among the bookmarked sites, and the many opened tabs on your browser. A small piece of design but can very well act as a reference for your brand or product.
Save
Share
Originally Published at ProCreator Blog, by Rashika Ahuja.
To contact us:
Save
Share
0